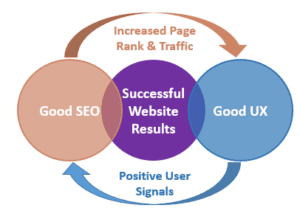
Marrying SEO (Search Engine Optimization) with UX (User Experience) is a winning combination for increased page rankings, website traffic, and user retention. Gone are the days when SEO (Search Engine Optimization) and User Experience (UX) were two completely separate website functions – now website design and development implement marrying SEO with UX. More than ever, these two areas work together to meet website objectives: to increase high-value traffic—and then retain, engage, and convert visitors. Whether you’re talking about satisfying the needs of search engines or users, SEO and UX are partners in the conversation.
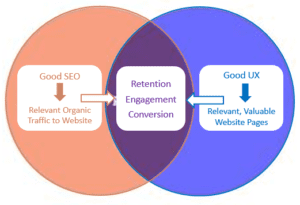
SEO and UX work hand-in-hand to meet website goals.
SEO and UX are complementary partners in developing a successful website. First, we look at SEO’s role in sending relevant organic traffic to our website. We accomplish this by helping Google find our pages, index them, and rank them for search queries. Second, we look at UX’s role in providing users with relevant, valuable information so they stay on our site.
So which is more important—SEO or UX? This is a trick question! The reason is that neither can exist without the other, and both are required to reach website goals.

The question to answer next is how to combine best practices for marrying SEO and UX on our websites. Here are some key lessons:
Select keywords in a different way when marrying SEO with UX.
Keywords have long been THE central element in our SEO toolbox, but Google search has to better match webpages with search queries. Its search algorithm now uses AI to discern user intent and identify the context of words used in a search—rather than look at words and phrases on their own.
As a simplistic example, instead of just finding “curtain” in a search query, Google can use the entire search term to better understand if a user wants to know how to make curtains, different styles of curtains, or where to buy curtains “near me.” The intent + context equation is further reinforced by the rise of voice search, where queries are based on more natural speech patterns.
The end result looks something like this:
- Use long-tail keywords that mirror natural speech to mirror the search term and improve page rank.
- Apply SEO techniques to further help searchers notice and encourage them to click for better search traffic.
- Deliver high-value pages that meet the user’s expectations based on the SERP listing.
- Use UX techniques to engage and convert visitors.
- Once we get search traffic, good UX will deliver on what the search listing has promised and keep the visitor engaged on our website.
- Users have a positive experience, signaling to Google that the page delivers high-value information for the query—reinforcing high page rank and increased traffic.
- This will, in turn, send positive user signals to Google, further lifting page rank and boosting traffic.
…And on and on. This circular type of process shows exactly how intertwined SEO and UX are.

Leverage the Google Snippet.
The snippet is the description of the webpage that appears on the Google SERP. According to Google, “the goal of the snippet and title is to best represent and describe each result and explain how it relates to the user’s query.”
The snippet consists of two elements:
- Title Tag (SEO Title): The clickable blue link at the top of the snippet is the searcher’s first impression and is highly influential in the user’s selection of what to click. Its importance includes its use on social shares. Limit to 50-60 characters to avoid truncation and include the keyword if possible.
- Meta Description: This is the text below the title tag in a search result. Limiting it to 155-160 characters will prevent truncation. It should include what the page is about and why it is valuable. Use your keywords at the beginning of the description.
You can customize your snippet through your CMS or a plug-in app such as Yoast, which is much better than relying on Google to choose your snippet for you.
https://www.ladybugz.com/googles-december-2020-core-update-for-seo/
Use headings for easy-to-understand pages.
One key intersection of UX and SEO is in creating pages that are logically organized and easy to read. A hierarchy of headings, from H1 to H6, makes it easy for search engines to understand and parse your content for indexing.
In much the same way, it helps readers understand what the page is about, the topics that are covered, and where to find the information that is valuable to them.
The first item viewers see is the H1 tag or the main on-page title (this is different from the title tag which users don’t see). Each page has just one H1 tag, which should define the primary focus of the page and typically includes the keywords. Lower in the hierarchy are H2 tags, which represent key supporting ideas and should be placed at least every few paragraphs. Each should focus on a discrete topic, and keywords should be used—if they appear to be natural to a reader
Open up pages for better comprehension of how to Marry SEO with UX.
Dense blocks of copy with little formatting are hard on the eyes, are more difficult to comprehend, and reduce the ability to scan a page—decreasing the user experience. Some ways to create more open pages are to:
- Include plenty of white space in the page design.
- “Chunk” copy by using subheads and frequent paragraphs.
- Use images, bullet points, numbered lists, call-outs, and other formatting methods to break up the page and highlight interesting information.
Increase branding with logo SEO.
Your logo is the most important image associated with your brand and your website. Consistent placement of your logo—typically on the top left and in the footer—will reinforce brand recognition. Your logo can also be useful for SEO when it is associated with ALT text that will link every page, with each page then being linked to your homepage.
Develop Consistently High-Quality Content.
High-quality content is the number one factor for both page ranking and user experience. Good advice includes using professional-level copy, images, and video; showing your authority and trustworthiness through employee testimonials, awards, original studies, and content assets, and other evidence; and garnering as many backlinks as possible. Next, make sure that all visual items are discoverable and indexable by Google, as well as accessible by users with visual impairment. Accessibility is now an important ranking factor and can expand your readership.
A 2022 Plan to Improve your Blog Content and Turn it into Rocket Fuel
Create a site structure that is easy to navigate.
Your website won’t go anywhere if it’s not well-structured and easy to use. Earlier, we discussed how to use headers for better search and usability. Logical website architecture and navigation serves much the same purpose if it makes user spend more time on your web pages. Proper architecture also results in “link juice” by passing traffic from low-authority to high-authority pages.
Some tips for website architecture include:
- Use a flatter organization that requires fewer clicks to get deep into the site.
- Make the placement and functioning of primary menu items and submenus consistent on each page.
- Limit pop-ups, long lists of options, and overly designed elements that distract or confuse the user.
- Avoid unlinked “orphan pages” that search engines can’t find and that creates a dead end for users.
- Identify and remove pages that deliver error codes (such as 404) as Google can find those pages, they hurt usability, and look unprofessional.
Craft your URLs for users and crawlers.
Creating descriptive, unique URLs helps crawlers and humans easily identify what your page is about. It’s been proven that URLs play a huge role in which SERP listing a user clicks. The same is true when users see your URLs on social shares. Plus, if someone has many browser tabs open at once, they’ll be able to find yours easily when they want to return to the page.
Use keywords only if they make sense, don’t make URLs too lengthy, and use proper formatting. For example, empty spaces aren’t allowed in a URL; if you don’t use a hyphen or underscore to separate two words, the space will be replaced by code %20, decreasing readability.
Optimize link structure when marrying SEO with UX.
Part of web planning includes creating a link strategy that enhances the user’s journey and brings them to high-value pages (such as sign-ups and product pages). In addition to primary menus and submenus, common tools include text links, CTAs, clickable icons, breadcrumbs, and similar mechanisms.
While each webpage should have a tight focus, internal links increase UX by providing opportunities for users to instantly find related pages on topics they care about. By leveraging links, you can drive users from low-value pages to high-value pages (such as product pages and sign-ups). Or, you can boost a lower-traffic page by directing high-traffic pages to it. With proper link planning, you create better UX, with results that send positive user signals for SEO.
Design for mobile and all devices.
Two interrelated tips for web development have gained steam. One is to “design for mobile first.” The second is to invest in “responsive design” to ensure that your website displays properly on all-size devices (especially smartphones). More than half of all searches now take place on mobile devices, so usability on smartphones is a major design factor. SEO also demands focusing on mobile, as Google now indexes the mobile version of your site rather than the desktop version. Therefore, even if your B2B audience mostly searches through their desktop, designing for mobile is still a primary consideration.
Some key tips that make your website mobile-friendly include:
- Provide simple, consistent navigation that makes it easy to work with one window.
- Increase readability with larger fonts, contrast, and white space.
- Improve accessibility with larger “touch targets.”
- Provide user interface (UI) feedback—such as a tone or change in color—that responds to users’ actions.
- Design forms that make it easy to input information, keeping typing at a minimum.
Optimize page load time.
Speed is one of the top-ranking factors because of the impact it has on users—most of whom expect a page to load in a matter of seconds and will abandon pages that take too long. Just a one-second delay will reduce page views by 11%.
Some of the most reliable ways to increase speed include:
- Minify HTML coding by removing or fixing unnecessary or duplicate data.
- Optimize the size of your image files.
- Leverage browser-caching to temporarily store static website contents on your visitor’s browser.
- Invest in a top-notch hosting service that is known for speed and solid uptime.
- Reduce the number of plugins and minimize JavaScript and CSS files.
https://www.ladybugz.com/your-must-have-monster-seo-checklist-for-2021/
Combine SEO and UX for better overall results.
It should be clear that SEO and UX can’t be separated. What is good for one is good for the other, and each plays a pivotal role in page ranking, SEO conversion, user experience, and website results.
When choosing a digital agency to build or overhaul your website, choose one that understands how to marry SEO and UX factors to make your site a success.